
Commençons par observer l'applet qu'il s'agit de recréer.
Le programme montre la couleur associée à 3 composantes RVB choisies par l'utilisateur.
Le choix des composantes RVB se fait à l'aide de 3 ascenseurs horizontaux. Pour chaque changement de l'un des ascenceurs, une zone de test prend la couleur correspondant aux valeurs RVB, des zones de texte indiquent la valeur numérique de chaque composante et une zone de texte écrit la commande setColor associée.
Les composants utilisés sont :
Les composants qui sont appelés à être utilisés dans plusieurs méthodes doivent être déclarés comme champs de l'applet. Ici c'est le cas pour tous les composants qui sont modifiés lors des changements de couleur.
Il faut réagir aux évènements provoqués par les modifications des ascenseurs. A chaque modification il faut mettre à jour les Labels associés aux ascenseurs, la zone de test et le TextField contenant setColor.
Il faudra chercher dans la doc java quels sont les évènements générés par les ascenseurs et comment on retrouve la valeur associée à un ascenseur. Cela permettra d'installer un écouteur (l'applet elle-même ou une classe interne) implémentant l'interface appropriée.
La méthode init de l'applet devra construire l'interface graphique en utilisant des gestionnaires de composants. Ceux-ci se répartissent de la manière suivante :

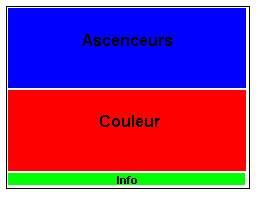
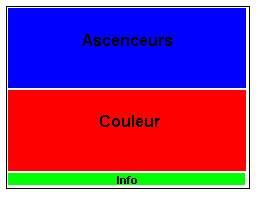
On distingue trois zones disposées verticalement :
On utilisera donc un gestionnaire de type BorderLayout avec la zone bleue au nord, la zone rouge au centre et la zone verte au sud.
Les ascenseurs et les Labels associés sont contenus dans un Panel dont le gestionnaire de positionnement est de type GridLayout. On a en effet une grille de 3 lignes et de 2 colonnes; chaque ligne contient un Label et un ascenseur, la 1ère colonne contient les Labels alors que la seconde contient les ascenseurs.
La gestion des marges se fera avec la méthode getInsets pour le tour de l'applet et dans les constructeurs des gestionnaires de positionnement pour les espaces entre composants.