
Un site Web est composé par un ensemble de pages html et par les fichiers associés (images, applets, fichiers à télécharger, etc...).
L'ensemble des fichiers composant un site est enregistré dans
un même répertoire de base ainsi que dans ses sous-répertoires.
Les adresses des fichiers sont toujours données relativement au
répertoire de base; le site peut ainsi être facilement copié
d'un répertoire à un autre, par exemple du répertoire
où il a été créé au répertoire
final chez le fournisseur d'accès.
De manière générale on utilise un sous-répertoire
nommé "images" qui contiendra toutes les images utilisées.
Lorsque plusieurs pages utilisent la même image (par exemple une
image de fond), celle-ci ne sera téléchargée qu'une
seule fois par les visiteurs, d'où une accélération
de l'accès.
On peut aussi créer des sous-répertoires dédiés
à des parties spécifiques du site.
Le site doit posséder un point d'entrée, c'est à
dire un fichier html qui servira de page d'accueil. Ce fichier est en général
nommé index.html, il est ouvert automatiquement lorsqu'un visiteur
accède au répertoire de base du site.
Comme il s'agit du point d'entrée, la page contenue dans le
fichier index.html devra répondre à quelques exigences :
1) présenter le site en indiquant son but et ce qu'il offre.
2) permettre d'accéder simplement à toutes les autres
pages du site.
3) être accessible rapidement à partir des autres pages.
Comme il s'agit de la page qui sera la plus visitée, il est
préférable que d'une part elle soit attractive et que d'autre
part elle se charge rapidement. Il faudra faire un compromis entre attrait
graphique et taille des ressources mobilisées.
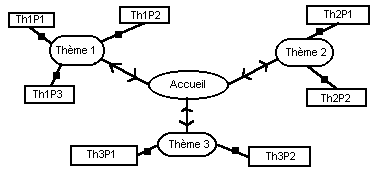
Les sites Web ont souvent la structure représentée par la figure suivante :

Il s'agit d'une structure en étoile centrée sur la page
d'accueil.
L'exemple présenté contiendra 11 fichiers html. Le répertoire
de base pourra contenir trois sous-répertoires associés aux
trois thèmes principaux.
Il faudra prévoir des liens entre les pages présentant
les thèmes et la page d'accueil, ainsi que des liens entre les sous-pages
d'un thème et sa page principale.
Les cadres permettent de diviser une page en plusieurs parties qui
seront indépendantes les unes des autres.
On les utilise souvent pour maintenir un menu ou un bandeau toujours
visible.
Pour utiliser une fenêtre gérant deux cadres, on doit
créer 3 fichiers html : un fichier principal qui représentera
l'ensemble des deux cadres, puis un fichier par cadre.
Les fichiers contenant les cadres ont la structure habituelle des fichiers
html. Le fichier principal aura parcontre une structure spéciale
indiquant que la page doit être remplie par les deux cadres.
Cette balise remplace la balise body et permet d'indiquer qu'une page va contenir des cadres.
Ainsi la structure d'un fichier html contenant des cadres sera :
<html>
<head>
<title>Utilisation de cadre</title>
</head>
<frameset .....>
....définition des cadres....
</frameset>
</html>
Les balises frameset et /frameset entourent donc une structure définissant
les cadres utilisés.
La balise frameset utilise des attributs permettant d'indiquer l'organisation
le nombre et la taille des cadres.
Exemple :
<frameset rows="25%,75%">permet d'annoncer deux cadres placés l'un au-dessus de l'autre, celui du haut occupant un quart de la page.
Cette balise est utilisée entre les balises frameset et /frameset. Elle permet de donner un nom aux cadres grâce à l'attribut NAME et d'indiquer les fichiers html qui leur sont associés grâce à l'attribut SRC. Pour une page contenant deux cadres disposés verticalement on aura donc le code suivant :
<frameset cols="30%,70%>
<frame src="fichier1.htm" name="cadre1">
<frame src="fichier2.htm" name="cadre2">
</frameset>
La balise frame admet d'autres attributs qui permettent de définir certains comportements du cadre associé.
On peut définir des structures de cadres plus complexes grâce aux imbrications, c'est à dire en incluant une nouvelle structure balisée par frameset à la place de la balise frame.
Exemple :
<frameset cols="30%,70%>
<frame src="fichier1.htm" name="cadre1">
<frameset rows="50%,50%">
<frame src="fichier2a.htm" name="cadre2a">
<frame src="fichier2b.htm" name="cadre2b">
</frameset>
</frameset>
Les liens hypertextes obtenus avec <a href=...> permettent de remplacer le contenu d'une page en l'associant à un nouveau fichier. Lorsqu'on utilise des cadres, on peut désirer que seul le contenu d'un cadre soit modifié et non l'ensemble de la page. La balise <a href=...> dispose d'un attribut nommé TARGET permettant de spécifier le mode de fonctionnement du lien hypertexte. TARGET prend pour valeur le nom donné à l'un des cadres présents ou l'une des expressions réservées suivantes :
Votre mission consiste à créer un début de site géré avec deux cadres :
Veillez à établir des liaisons entre documents pour que le site puisse aussi être consulté sans les cadres.